
If you’re looking for a detailed, in-depth comparison of the best free Adobe Illustrator alternatives, here’s a comprehensive breakdown covering features, usability, pros, cons, and ideal use cases.
Best Free Adobe Illustrator Alternatives (Ranked)
1. Inkscape – Best for Professionals & Advanced Users
- Type: Open-source desktop app
- Platforms: Windows, macOS, Linux
- Best for: Logo design, vector illustrations, SVG editing, print design
- Key Features:
- Full-featured vector tools (pen, bezier curves, path operations)
- Supports SVG, PDF, EPS, AI (partial)
- Node editing, gradients, layers, and bitmap tracing
- Extensions for additional functionality
- Pros:
- Completely free & open-source
- Closest to Illustrator in terms of capabilities
- Great for complex vector work
- Cons:
- UI feels outdated
- Can lag with very complex files
- Website: https://inkscape.org
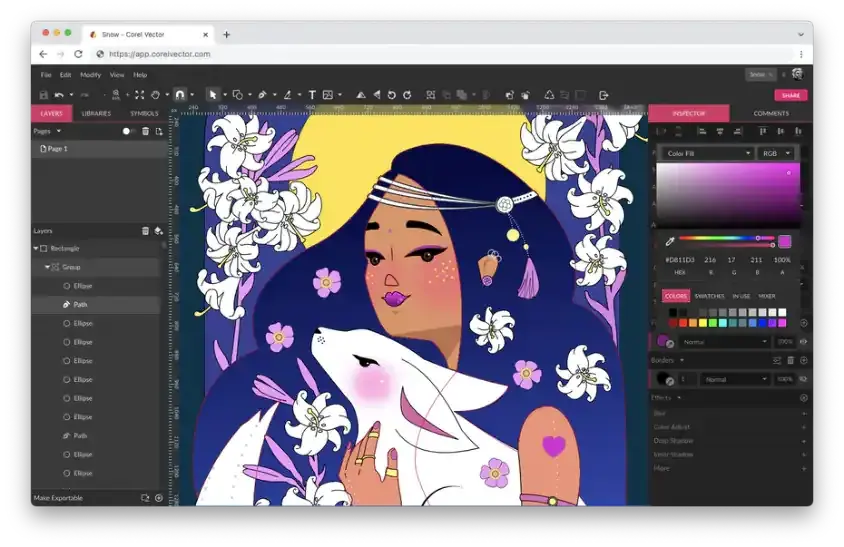
2. Gravit Designer (Now Corel Vector) – Best for UI/UX & Modern Design
- Type: Web-based + Desktop (Freemium)
- Platforms: Web, Windows, macOS, Linux
- Best for: UI/UX design, icons, social media graphics
- Key Features:
- Clean, Illustrator-like interface
- Real-time collaboration
- Export to SVG, PDF, PNG, JPG
- Pros:
- More modern than Inkscape
- Free tier is quite capable
- Cons:
- Some features locked behind paywall
- Requires sign-up for cloud saves
- Website: https://www.coreldraw.com/en/product/corel-vector/
3. Vectr – Best for Beginners & Simple Projects
- Type: Web + Desktop
- Platforms: Web, Windows, Linux
- Best for: Quick edits, social media graphics, basic vectors
- Key Features:
- Super easy to learn
- Real-time sharing/collaboration
- Supports PNG, JPG, SVG
- Pros:
- Great for non-designers
- No installation needed (web version)
- Cons:
- Very limited compared to Illustrator
- No advanced typography tools
- Website: https://vectr.com
4. Boxy SVG – Best for SVG Editing & Lightweight Use
- Type: Web + Desktop (Freemium)
- Platforms: Web, Windows, macOS, ChromeOS
- Best for: Web graphics, SVG optimization
- Key Features:
- Fast & lightweight
- Good SVG support
- Simple interface
- Pros:
- Great for quick SVG edits
- Works offline
- Cons:
- Limited tools for complex designs
- Free version restricts exports
- Website: https://boxy-svg.com
5. LibreOffice Draw – Best for Basic Vector & Diagrams
- Type: Desktop (Part of LibreOffice Suite)
- Platforms: Windows, macOS, Linux
- Best for: Flowcharts, simple diagrams
- Key Features:
- Basic vector & shape tools
- Supports PDF, SVG
- Pros:
- Completely free
- Good for office-style graphics
- Cons:
- Not for professional design
- Clunky interface
- Website: https://www.libreoffice.org
Specialized Alternatives
| Tool | Best For | Platform |
|---|---|---|
| Krita | Digital painting with vector layers | Windows, macOS, Linux |
| Photopea | Photoshop-like editing with vector support | Web |
| Canva (Free) | Quick social media designs (limited vectors) | Web |
Final Recommendation: Which Should You Choose?
| Use Case | Best Free Alternative |
|---|---|
| Professional vector design | Inkscape |
| Modern UI/UX & web graphics | Gravit Designer (Corel Vector) |
| Quick & simple vector edits | Vectr or Boxy SVG |
| Diagrams & office graphics | LibreOffice Draw |
Pro Tip:
- If you need Illustrator-like power → Inkscape
- If you want ease of use → Gravit Designer
- If you work mostly with SVG → Boxy SVG
Would you like recommendations for paid alternatives as well? Or do you need help with a specific design task?


Leave a Reply